-
Unit7 - [HTTP/네트워크] 브라우저의 작동원리(보이는 곳)Front-End👩🏻💻/네트워크👩🏻💻 2022. 6. 12. 20:31728x90
1. AJAX(Asynchronous JavaScript And XMLHttpRequest)란?
JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것
검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 됩니다. 다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에 AJAX가 사용
2. AJAX 의 두가지 핵심 기술
JavaScript와 DOM, 그리고 Fetch
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest) 사용했다. Fetch 는 XHR의 단점(Cross-Site 등)을 보완한 새로운 Web API 이며, XMP 보다 가볍고 JavaScript 와 호환되는 JSON을 사용.
//Fetch 예제 fetch('<http://52.78.213.9:3000/messages>') .then (function(response) { return response.json(); }) .then(function (json) { ... });//XMLHttpRequest 사용 var xhr = new XMLHttpRequest(); xhr.open('get', '<http://52.78.213.9:3000/messages>'); xhr.onreadystatechange = function(){ if(xhr.readyState !== 4) return; // readyState 4: 완료 if(xhr.status === 200) { // status 200: 성공 console.log(xhr.responseText); // 서버로부터 온 응답 } else { console.log('에러: ' + xhr.status); // 요청 도중 에러 발생 } } xhr.send(); // 요청 전송3. AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
- 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다.
- 표준화된 방법
- 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다.
- 유저 중심 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다.
- 더 작은 대역폭이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
- 대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
4. AJAX의 단점
- Search Engine Optimization(SEO)에 불리
- AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여줍니다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다.
- 뒤로가기 버튼 문제
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
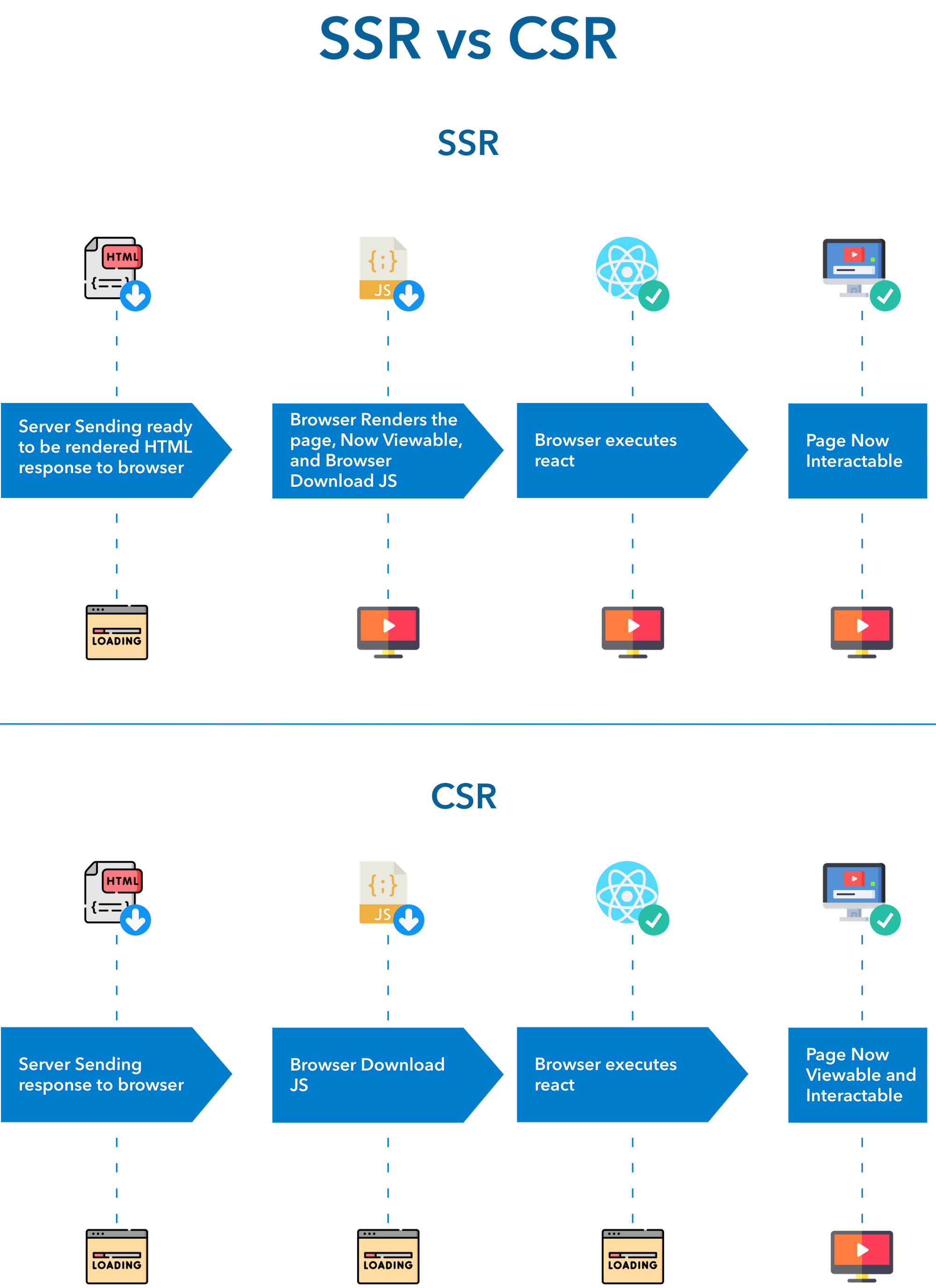
5. SSR(Server Side Rendering) 과 CSR(Client Side Rendering)

- SSR(Server Side Rendering)
서버쪽에서 렌더링을 한다.
서버에서 렌더 될 준비를 끝마친 상태로 HTML 응답을 브라우저(클라이언트)에 보내는 것. → SEO에 유리
HTML 파일 내에 내용이 모두 있으므로 브라우저는 바로 페이지를 렌더링 한 후 사용자에게 보여주는 것. (2단계에서 페이지 보여줌)
초기구동속도 빠르지만 이 시점에 버튼을 클릭하거나 페이지를 이동하려고 하면 동작하지 않음. (시간간격 존재함)
브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행
- CSR(Client Side Rendering)
클라이언트쪽에서 렌더링을 한다.
즉, 서버는 요청을 받으면 클라이언트에 HTML 과 JS 를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작한다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일
서버에서 빈 뼈대 HTML, 연결된 JS링크를 보내 서버 부하 감소
JS 다운로드, 동적 DOM 생성으로 인해 초기 로딩속도가 느리지만, 이후 구동 속도 빠르다.
HTML이 텅텅 비어있어 SEO(검색엔진최적화)에 불리
- SSR , CSR 차이점
✅ 페이지가 렌더링되는 위치
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
- 사용시기
- SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용
- CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공
SSR CSR 장점 -초기 구동 속도가 빠름
-SEO에 유리함-화면 깜빡임이 없음
-초기 로딩 이후 구동 속도가 빠름
-TTV와 TTI 사이 간극이 없음
-서버 부하 분산단점 -화면 깜빡임이 있음
-TTV와 TTI 사이 간극이 있음
-서버 부하가 있음-초기 로딩 속도가 느림
-SEO에 불리함728x90'Front-End👩🏻💻 > 네트워크👩🏻💻' 카테고리의 다른 글
Express (0) 2022.06.17 [Web Server] SOP & CORS (0) 2022.06.16 Unit8 - [HTTP/네트워크] REST API (0) 2022.06.13 Unit7 - [HTTP/네트워크] 브라우저의 작동원리(보이지 않는 곳) (0) 2022.06.11 Unit7 - [HTTP/네트워크] 클라이언트-서버아키텍쳐/API (0) 2022.06.10